Menghadapi perubahan pada situs web Anda adalah langkah penting. Cara membuat under construction di wordpress menjadi penting. Apa pun jenisnya, seperti ketika Anda perlu melakukan pembaruan besar atau perbaikan, halaman under construction dapat membantu menjaga pengalaman pengguna tetap positif.

Membuat halaman “under construction” adalah langkah bijak sebelum melakukan perubahan besar pada situs Anda. Dengan itu, pengunjung tetap terlibat dan peningkatan situs lebih lancar. Cara membuat under construction di WordPress sebenarnya cukup sederhana. Pertama, pastikan Anda masuk ke dasbor WordPress Anda. Selanjutnya, pilih plugin under construction yang sesuai dengan preferensi Anda.
Manfaat
Dengan menggunakan halaman under construction, Anda dapat menghindari tampilan yang tidak siap di situs Anda selama pembaruan. Ini membantu menjaga profesionalitas dan menghindari kebingungan pengguna. Selain itu, Anda dapat tetap berkomunikasi dengan pengunjung melalui informasi yang ditampilkan di halaman under construction..
Cara Membuat Under Construction di WordPress
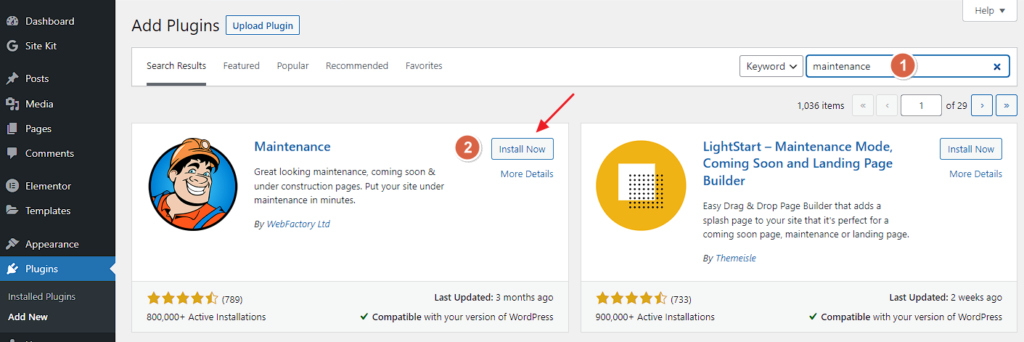
- Langkah pertama masuk ke menu instal plugin, dan masukkan kata pencarian “maintenance”. Di artikel terpisah sudah pernah dibahas panduan lengkap cara install plugin. Setelah itu akan ditampilkan hasil pencarian dan pada plugin Maintenance, klik Install Now dan kemudian aktifkan.

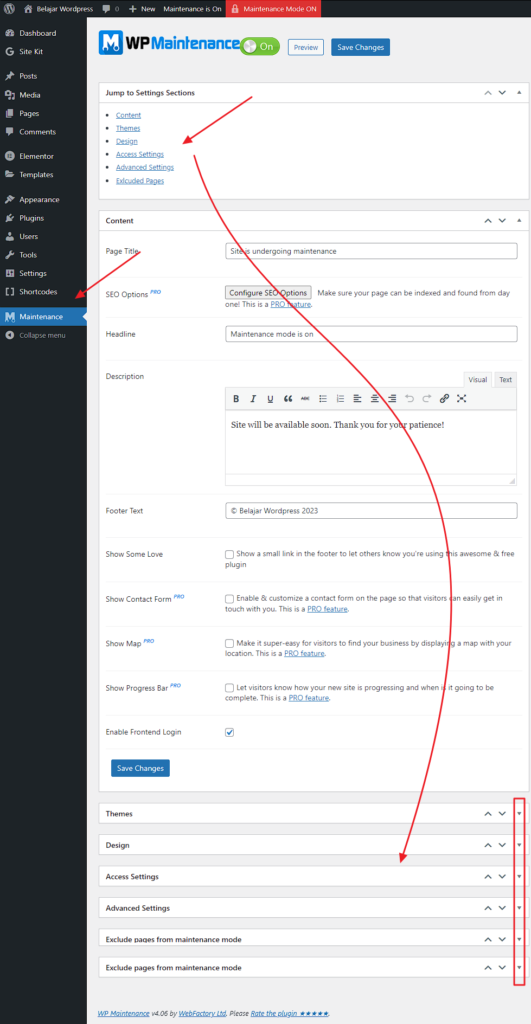
2. Akan muncul menu baru “Maintenance” dan di menu inilah kita akan mulai berkreatifitas membuat halaman Under Construction atau Maintenance. Pada panel bagian atas merupakan menu dibagian apa yang akan didesain. Klik pada menu Content untuk memulai penyesuaian.

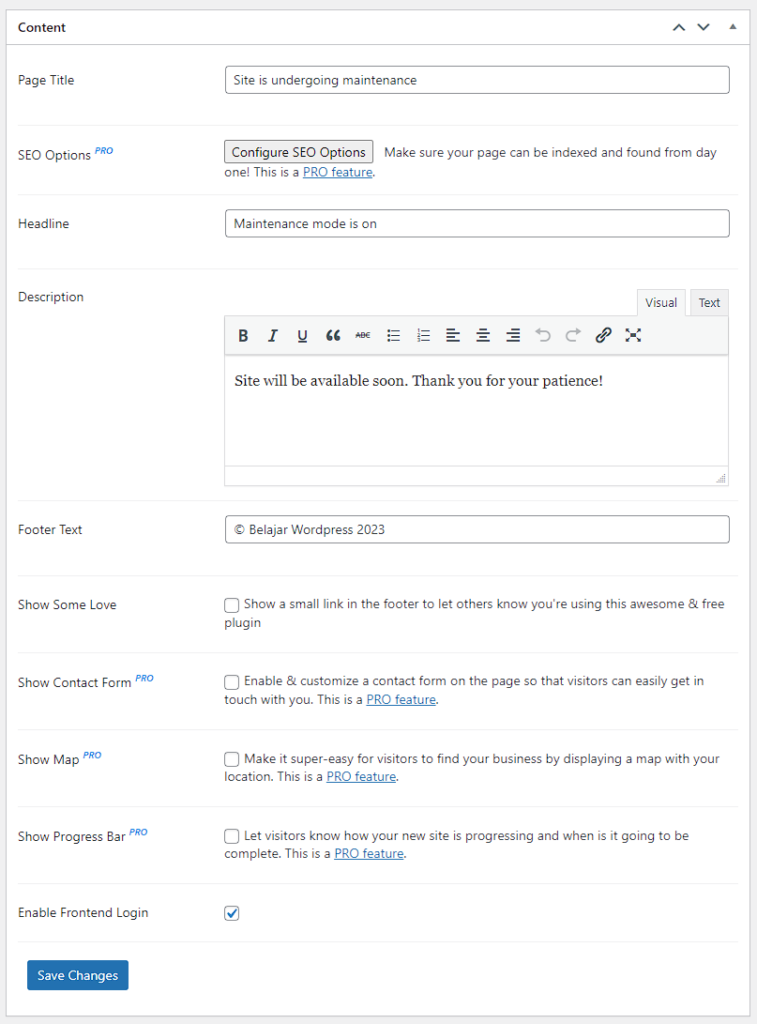
3. Pada panel Content lakukan penyesuaian sesuai preferensi kamu. Konten di halaman inilah yang akan tampil dan dilihat oleh pengunjung website. Jangan lupa klik tombol Save.

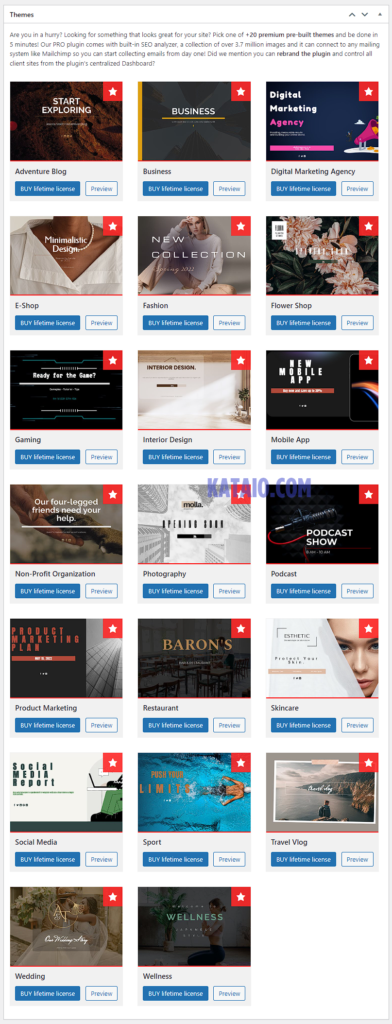
4. Lanjut ke panel Themes. Disini adalah theme atau template yang sudah jadi, dan tinggal pakai, namun sifatnya berbayar. Maka kita lewati saja.

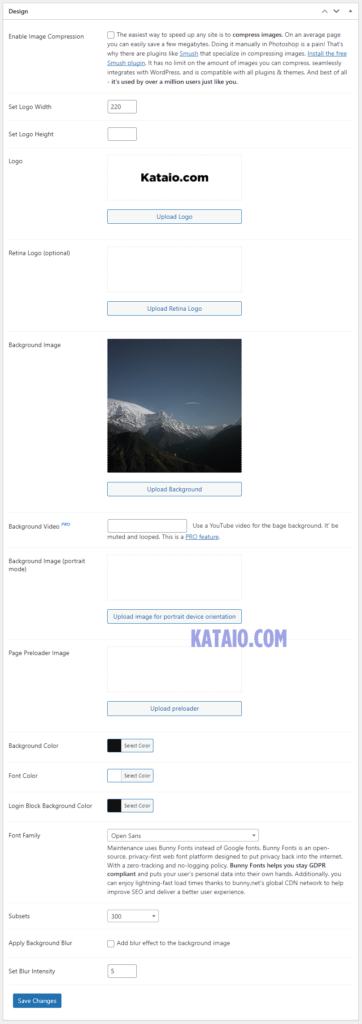
5. Pada menu Design, kita lakukan tampilan sesuai dengan kebutuhan dan sesuai dengan preferensi kamu.

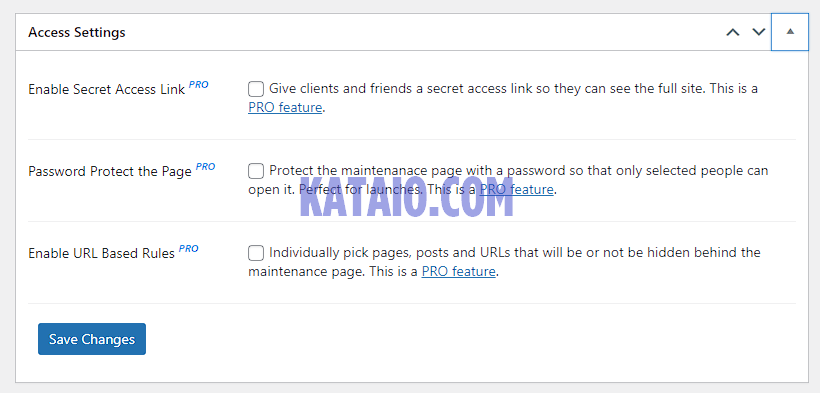
6. Pada panel Acces Settings sifatnya juga premium alias berbayar, kita bisa skip bagian ini.

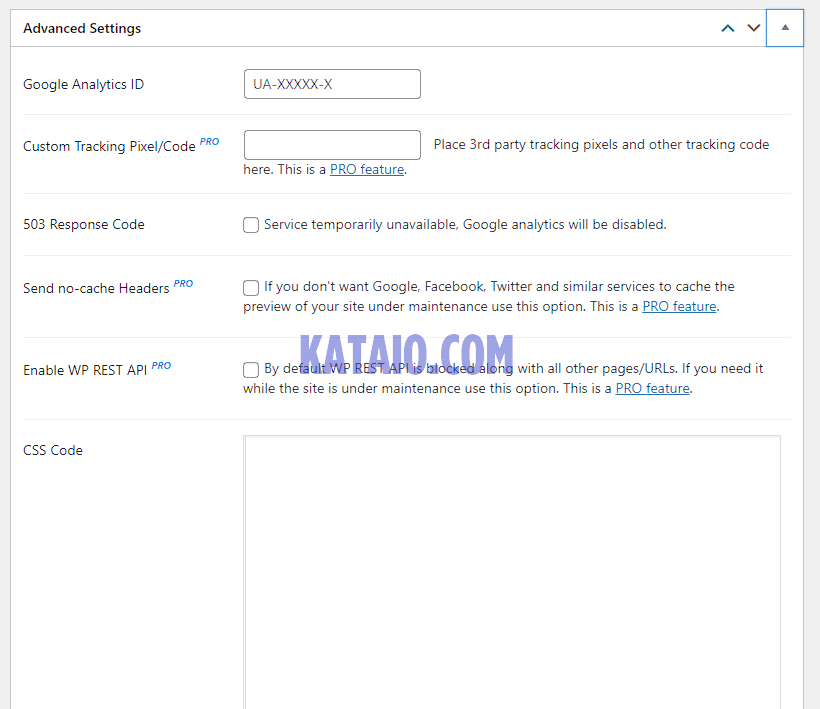
7. Pada panel Advanced Settings, kita bisa manfaatkan Google Analytics ID untuk mendapatkan data dari pengunjung halaman ini yang bisa kita optimasi. Disini kita juga bisa kustomisasi dengan coding CSS untuk merubah tampilan minor.

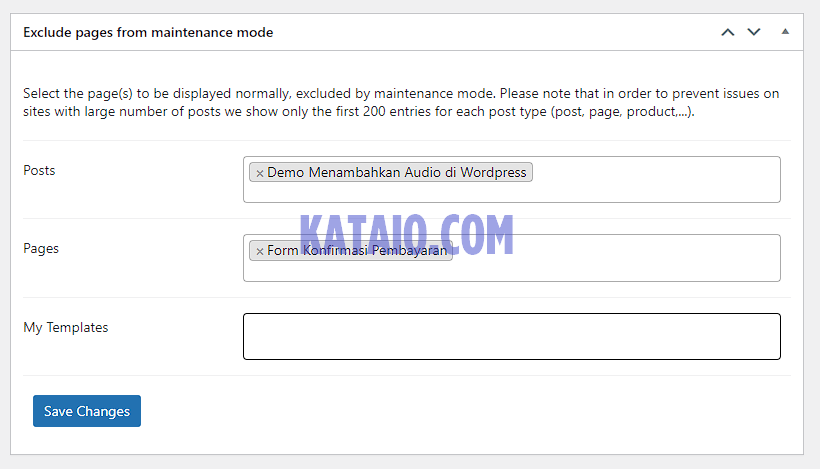
8. Pada panel Exclude Pages, kita bisa atur pada halaman apa status Under Construction. Jika sudah selesai klik tombol Saves.

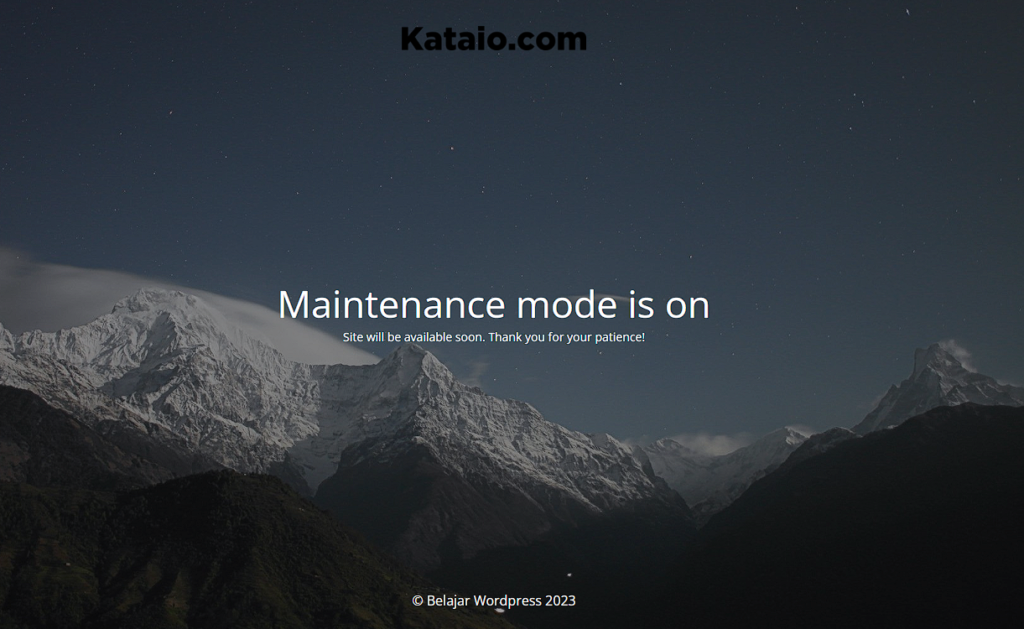
9. Tampilan jika selesai seperti dibawah ini.

Kesimpulan
Dalam perjalanan digital Anda, memberikan pengalaman terbaik kepada pengunjung adalah kunci. Menggunakan halaman under construction di WordPress adalah cara cerdas untuk mencapai itu. Jangan ragu untuk memberi perubahan yang diperlukan tanpa mengorbankan kualitas. Ingin buat blog berkualitas, kami telah buat panduan lengkap membuat blog dengan wordpress.